 |
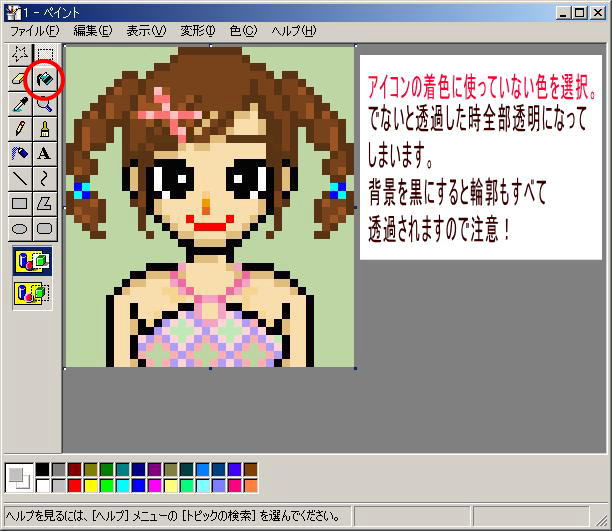
1.ペイントでお好みの加工をします。
保存したら背景が白くなるという方はこの段階で背景色をつけてしまって下さい。
適当な色を選び、絵の具のアイコンをクリック→【背景をクリック】で色がつきますので、塗り漏れのないように。
白とか黒とかはダメです。透過した時に一緒に透過されてしまいますから。
必ず着色に使っていない色で背景を塗りつぶすこと。 |
例えば、背景を黒にして透過するとこういう結果に…
※クリックすると拡大画面をみることができます |
|
 |
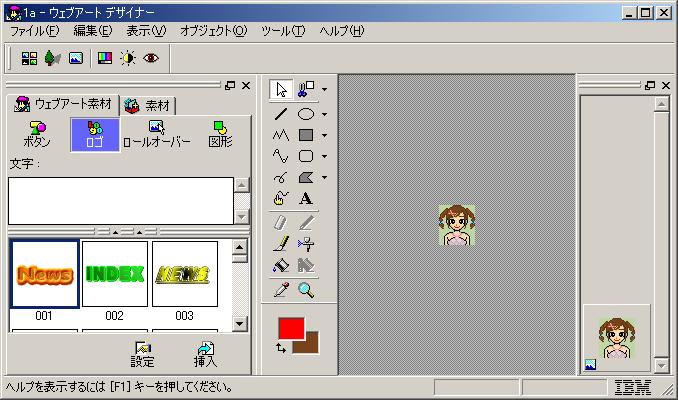
2.ウェブアートデザイナーにアイコンを取り込みます。
ファイルをドラック&ドロップするもよし、ツールバーの編集→ファイルの貼り付けで選ぶもよし。
もし、ペイントで背景の色つけるの忘れた!という方はこの段階でもつけることができます。
カラーパレットをクリックして色を選択し、バケツのアイコンをクリックして背景を塗りつぶしましょう。
取り込んだら画像の上で右クリック→【ウェブ用保存ウィザード】を選択します。
画像が表示されていない場合は表示させて下さい。 |
 |
|
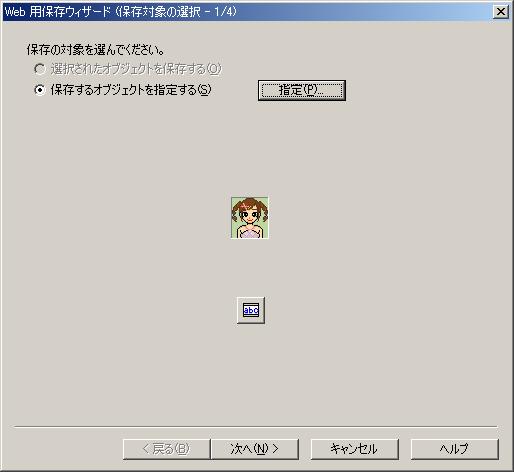
| 3.保存対象が選ばれると上記画面になりますので次へをクリック。 |
|
 |
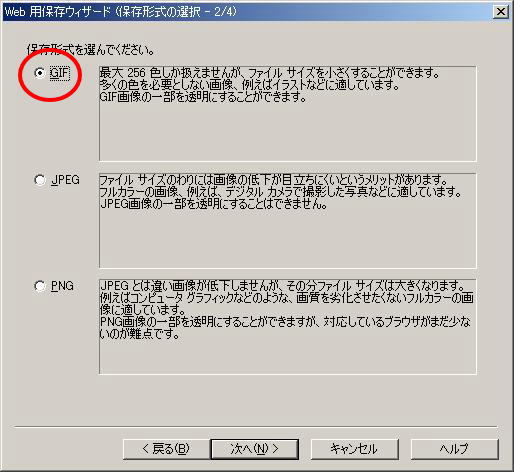
| 4.GIFにチェックを入れて次へをクリック。 |
|
 |
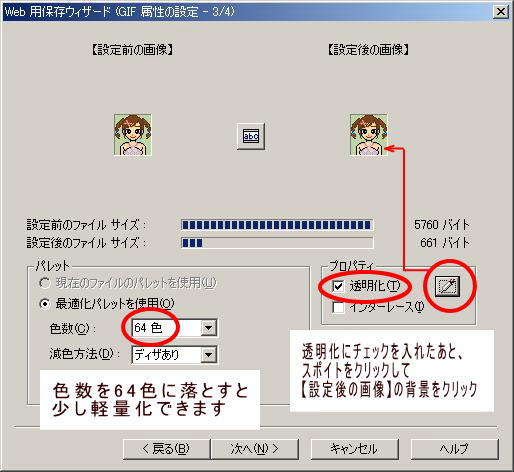
5.ココが透過のポイントになります。
プロパティの透明化にチェックを入れてから右隣のスポイトのアイコンをクリックします。
そのまま設定後の画像の背景をクリックして下さい。色のついていた背景が一気に透明になります。
また、アイコンを軽くするためにパレットの色数を64色に落としましょう。落としても全然問題ありません。 |
|
 |
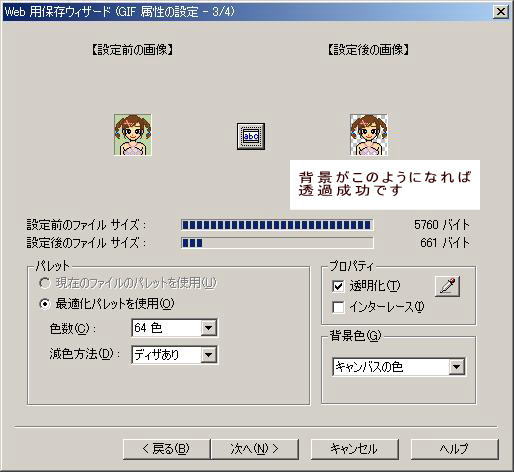
6.スポイトで背景を吸い取り終わった画面です。
うぐいす色の背景が消えて白と灰色の模様がみえるのが判りますね。
この白と灰色の模様が、透明ですよ〜という表示です。 |
|
 |
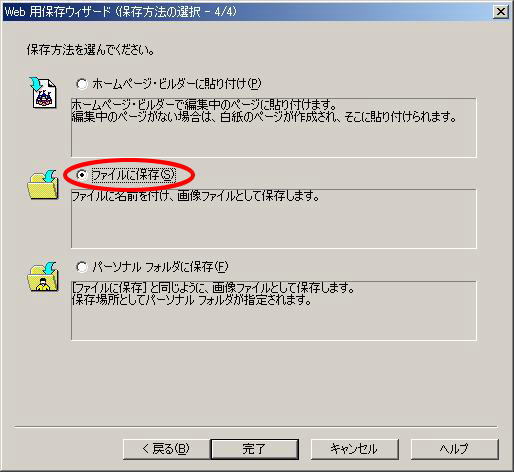
7.透過が成功したら、あとは保存するだけです。
ファイルに保存をチェックして完了をクリック。。 |
|
 |
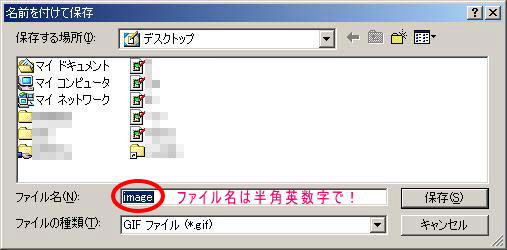
8.どこに保存するかの窓がでますから、お好みの場所へ保存して下さい。
ファイル名は半角英数字で保存しないとアップロードの際にエラーとなる原因となりますので注意。 |
|
  |
9.指定した場所に上記のアイコンが保存した名前ででていればOK。
保存したからといって成功しているとは限りませんから、必ずブラウザにドラック&ドロップして一度確認してみましょう。 |