*** ウェブアニメータの使い方 ***
HPビルダーというHP作成ソフトに付属されているウェブアートアニメータの使い方です。
このソフトを使えば透過もアニメーションも同時に作成可能です。
とても簡単なのでぜひ使い方を覚えてみて下さい。
ここでは紹介しませんがワイプ効果もたくさんあるので慣れると楽しいですよ。
| → | ||||
| 使用する画像 | 完成 | |||
 |
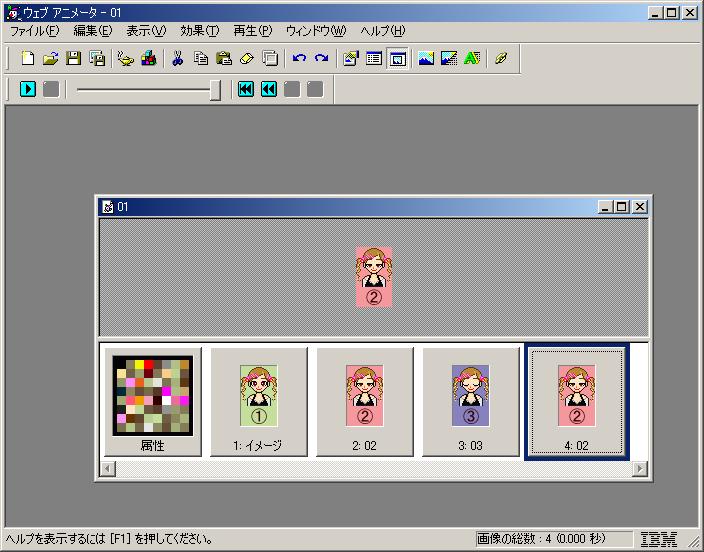
| 1.アニメgifにしたい画像を取り込みます。 ファイル→開くでもよし、ドラック&ドロップでもよし。 このとき、適当な順番で取り込んではいけません。動かしたい順番に並べること。 |
 |
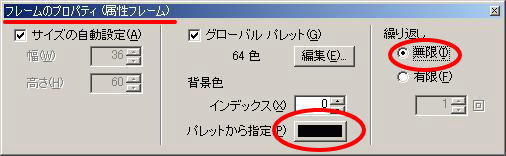
| 2.取り込みが完了したら【属性変更】を右クリック→【フレームのプロパティ】を選択。 上記画面がでますので、【繰り返し】を無限にチェックしてから【パレットから指定】をクリックします。 |
 |
| 3.【パレットから指定】をクリックするとカラーパレットが開きます。 ここは特にいじらなくてもいいのですが、私は背景を白に設定しないと落ち着かないので、ここで白を選択しています。 これが作業中に表示される背景色になります(作業完了後は表示されません) |
 |
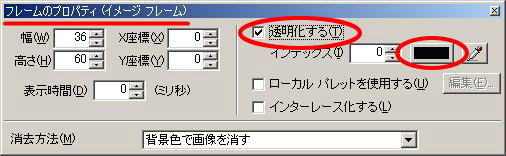
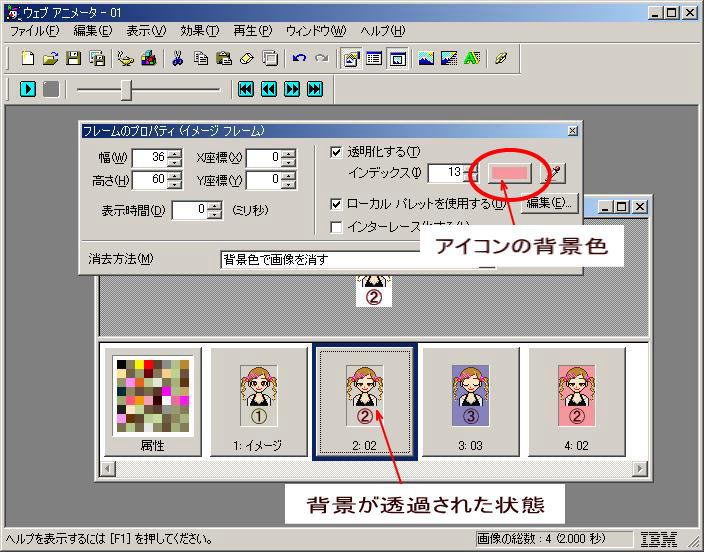
| 4.取り込んだ画像を右クリック→【フレームのプロパティ】をクリックします。 上記の窓が開きますから、【透明化する】にチェックを入れて下さい。 そうすると【インデックス】の横にあるカラーボタンがアクティブになるのでクリックします。 |
 |
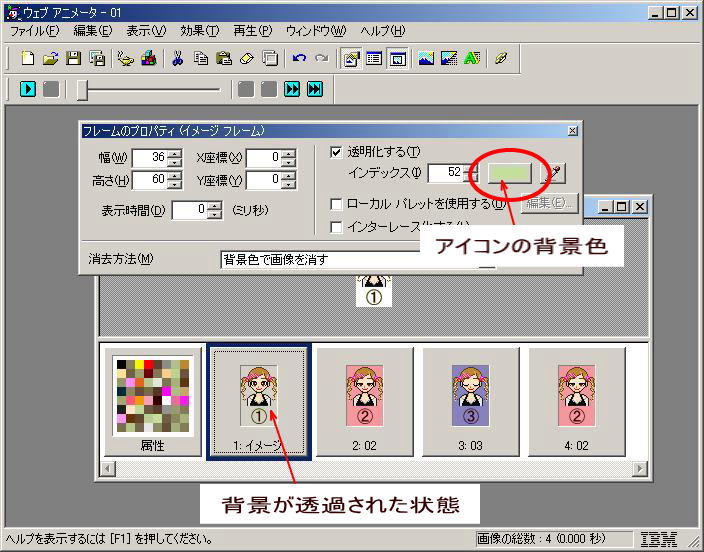
| 5.ここが透過のポイントです。 画像の背景に使っている色と同じ色をクリックして下さい。 ビンゴの場合、取り込んだ画像の背景が消えます。 |
 |
| 6.1枚目を透過したところ。 カラーパレットに若草色がたくさんあったので、透過できるまで何回か4番5番を繰り返しました。 背景が透明になるまでカラーパレットで色を選んで調整しないと透過されません。 |
 |
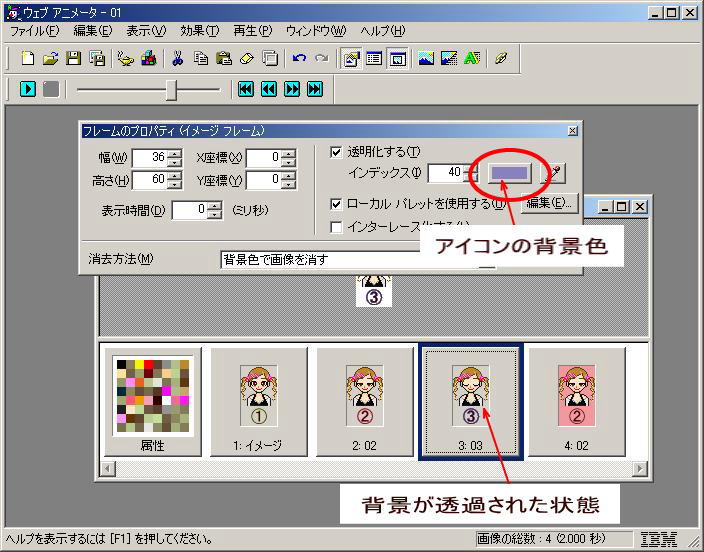
| 7.2枚目透過完了です。 1枚目の画像とは背景の色が違うためカラーパレットで選び直しています。 |
 |
| 8.3枚目透過完了です。 1枚目・2枚目の画像とは背景の色が違うためカラーパレットで選び直しています。 このように違う背景色で画像を取り込んでも透過することができます(手間はかかりますが) |
 |
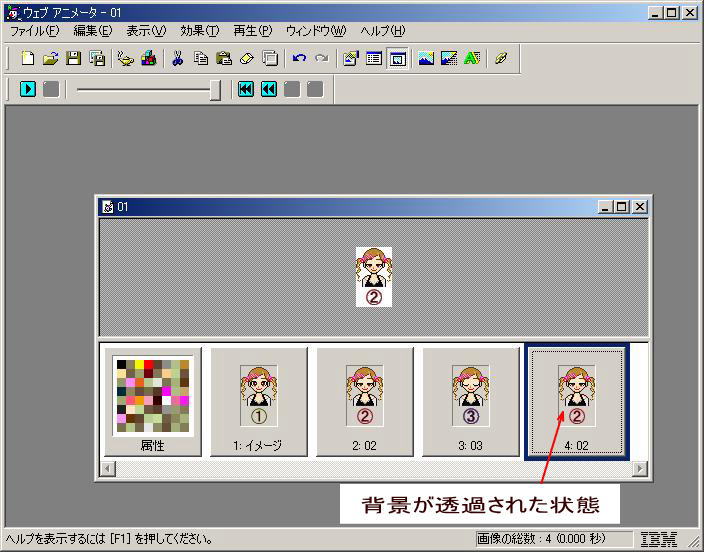
| 9.透過完了です。 4枚目の画像は透過が面倒なので2枚目をコピー&ペーストしました。 みて判るように、透過はできたものの番号の部分に背景色が少し残って色がまばらです。 ウェブアニメータでの透過はこれが限界なので背景色は統一しておきましょう。 |