


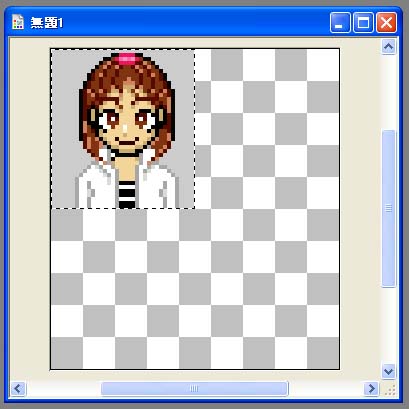
好きな色をクリックしましょう。
ただし、アイコン作成に使う色はダメです。
透過した時、透明になる色を選ぶわけですから、アイコンで使いたい色を選ぶと透過されてしまいますので注意。
また、透過処理する時に迷わないよう、判りやすい色を選ぶと後で楽です。

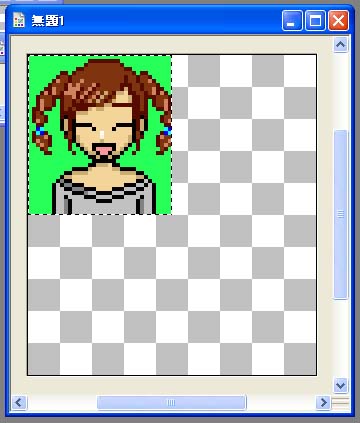
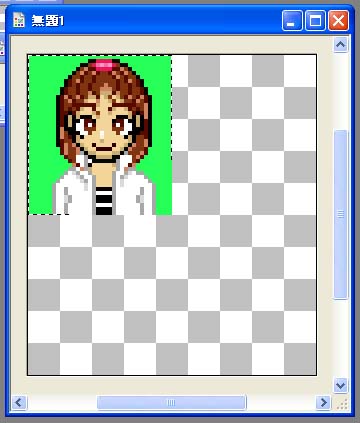
小さな隙間も埋めないと、透過の時に失敗しますから要注意。
面倒な方は、レイヤーを1枚作り、画像の一番下に敷いてバケツで一気に流し込みましょう。

皆さんがひっかかるのは、たぶんここでしょう。
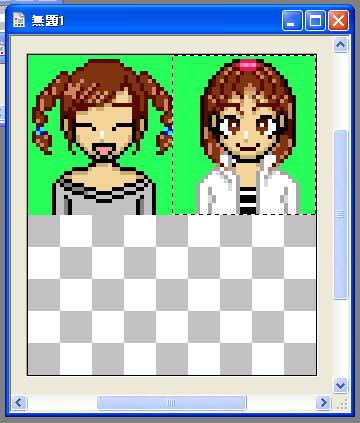
アイコンが重なってしまっていますね。
でも大丈夫。
上書きされてしまったワケではありませんから、まずは背景を塗りつぶしてしまいましょう。

別々の色にすると、透過に失敗します。

ふたつめに取り込んだ画像が移動します。
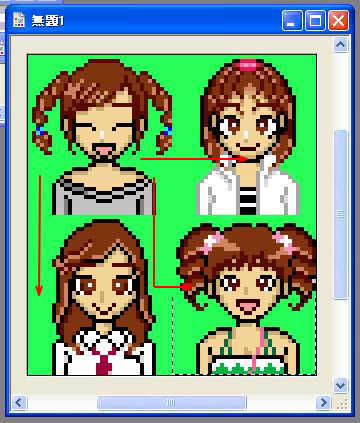
同じようにみっつめ、よっつめのアイコンを取り込み、背景を塗りつぶして移動させて下さい。
みっつめは↓矢印キーで、よっつめは→矢印キー+↓矢印キーで移動できます。
矢印キーで移動させるのが面倒な場合は、マウスでも移動可能です。


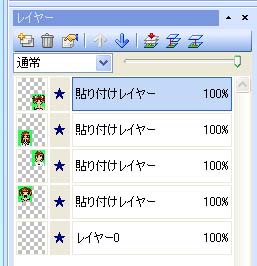
上記のような表示になっていると思います。
アイコンに手を加えたい場合は、修正したアイコンが写っている列をクリックしてから作業して下さい。
このままの状態では、アイコンを保存することができません。
なので、1枚のファイルにまとめてしまいます。
が、まとめてしまうと画像修正ができなくなりますので、手直しがある場合はこの段階までにすべて終わらせておきましょう。

これからの作業は保存するための作業となりますので、追加加工はできません。
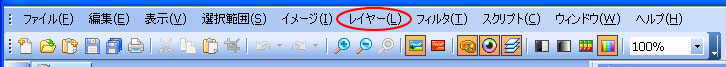
もう手直しの必要がない段階になったら、【レイヤー】→【レイヤーの結合】→【表示部分の結合】を選択します。