
これをしないと完成した画像がものすごい速さで動いてしまいますから、必ず設定して下さい。
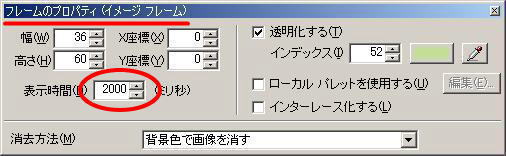
1個だけ指定したい場合は画像を右クリック→【フレームのプロパティ】を選択します。
【表示時間】に適当な数字を入れて右上の「X」ボタンをクリックして窓を閉じます。

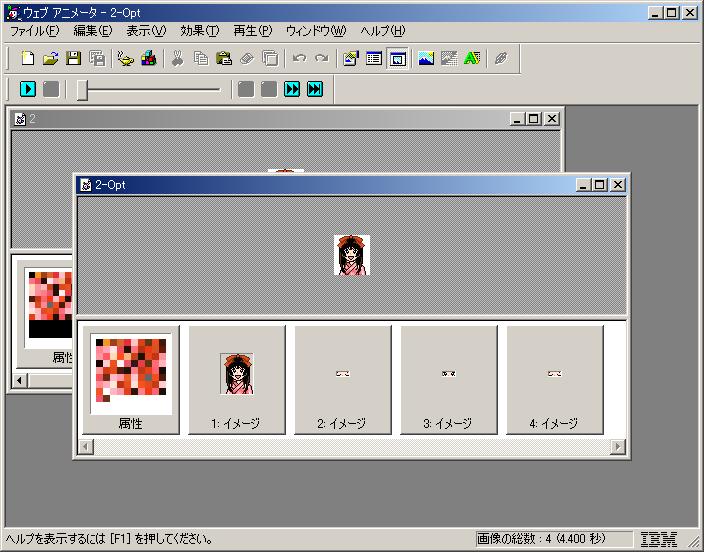
隣あわせの画像を指定したい場合はShiftキーを押しながら設定したい画像をクリックして下さい。
いくつか離れている画像を指定したい場合はCtelキーを押しながら設定した画像をクリックです。
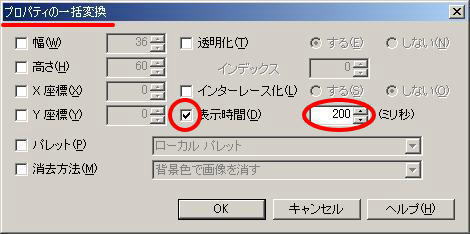
選んだ画像の外枠が青く反転されますから、その上で右クリック→【プロパティの一括変換】をクリックします。
【フレームのプロパティ】は押しちゃダメですよ!
【表示時間】にチェックをいれて、適当な数字を入れ、最後にOKをクリックします。
全画像の設定が終わったら、プレビューを押してスピードや動き具合を確認して下さい。
この作業は慣れてきたら透過処理と同時にやってしまうと手間が省けますが、最初のうちは順番にやりましょうね。

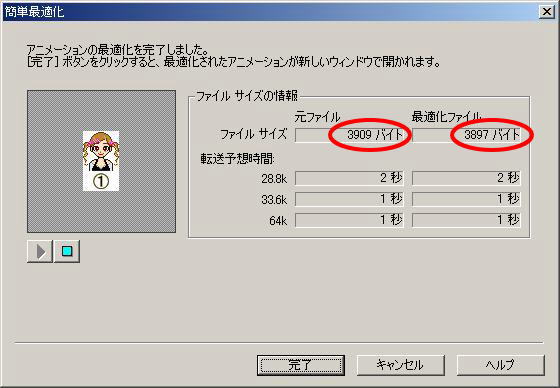
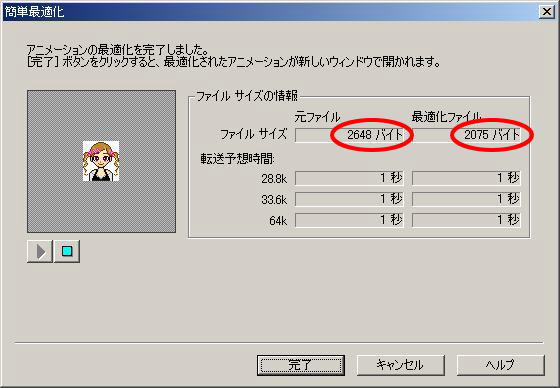
ファイル→【簡単最適化】を選ぶか、ソフトに表示されている簡単最適化のアイコンをクリックします。
これだけで一瞬にして軽量化完了。簡単ですね。
【元ファイル】が軽量化前の容量で【最適化ファイル】が軽量化した後の容量です。
この画像はあまり落ちていませんが、多少軽くなったのが判りますね。

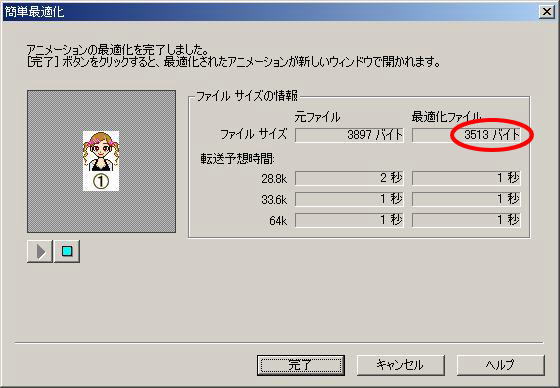
一度軽量化した画像をもう1回軽量化してみて下さい。
この画像ももう1回軽量化したら、かなり落ちました。

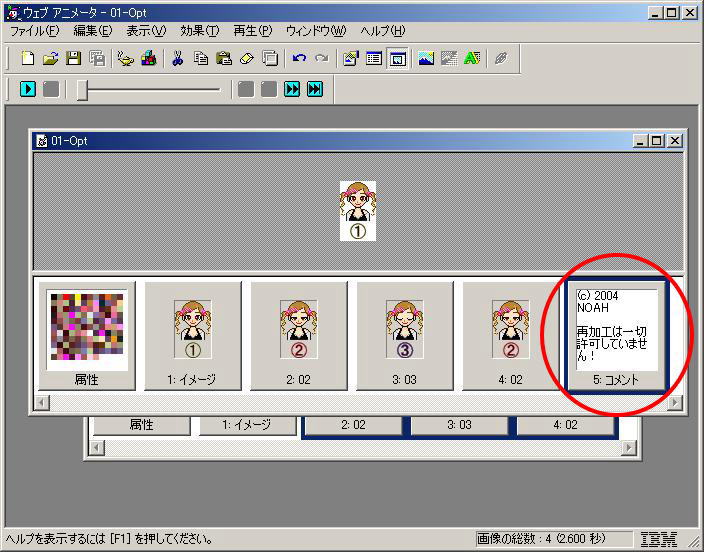
編集→【コメントの挿入】をクリックすると白い画面が表示されますからメッセージや作成者の名前などを入力しましょう。
「X」ボタンで窓を閉じると作業中の画像に追加されます。

入れる位置は画像の一番最後(後ろ)が一般的です。
画像と画像の間に入れるのはあまりよくないので必ず先頭か最後に挿入しましょう。
書き直したい場合はダブルクリックで入力画面が開きますが、あまり長く書いても表示されませんから簡潔に書くこと。

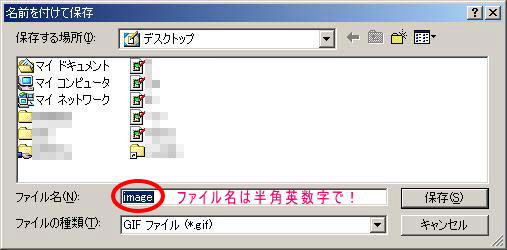
ファイル名は半角英数字で。基本ですね。
保存したからといって成功しているとは限りませんから、必ずブラウザにドラック&ドロップして一度確認してみましょう。
*** おまけ ***
| → | 番号をなくしてみると… |

色数がぐ〜んと減って使っている色が判りやすくなっています。
たくさんの色を使うとそれだけ作業が面倒になるってことですね。

元ファイル・最適化ファイル共にかなり軽くなっています。
画像に使うサイズや色数で容量は大幅に変わります。

※作成する画像によるので、必ずしもここまでなるとは限りません