
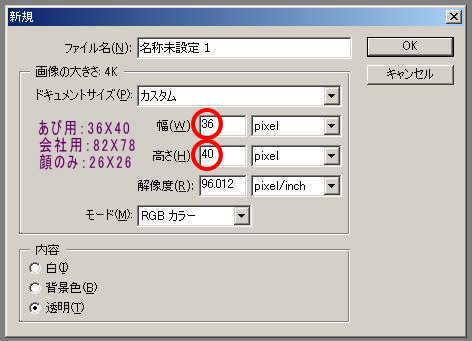
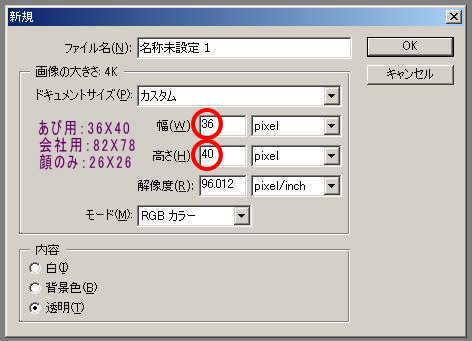
2.ツールバーのファイル→新規で上記の窓が開くので、作りたいサイズを指定します。
チャットに使うなら36X40、アビコ用なら82X78、プロフ用は26X26。すべてピクセルという単位で指定します。
*** アニメgifのできるまで ***
私が普段作成している手順を簡単にですがご紹介します。
これが正しい作成方法というわけではありませんが、よければご参考にどうぞ。
用意するもの:
動きをつけた画像(必要に応じた枚数)
画像処理ソフト(今回はPhotoShop使用)
アニメgif作成ソフト(ウェブアニメータ使用)
1.PhotoShopでファイルを開きます。

2.ツールバーのファイル→新規で上記の窓が開くので、作りたいサイズを指定します。
チャットに使うなら36X40、アビコ用なら82X78、プロフ用は26X26。すべてピクセルという単位で指定します。


3.白紙のファイルを作ったら、さきほど取り込んだgifファイルをコピー&ペーストします。
※gifファイルをアクティブにする→Ctrl+A(オール選択)→Ctrl+C(オールコピー)
↓
白紙のファイルをアクティブにして→Ctrl+V(貼り付け)
↓
ツールバーのファイル→別名で保存→ファイル名をつけて保存
※これでいったんpdf(PhotoShop形式のファイル)にします

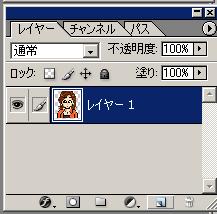
4.ツールバーのレイヤー→新規→レイヤー→OKでレイヤーを増やして作業すると大変楽です。
※ごみ箱の左横にあるアイコンをクリックすると簡単にレイヤーを増やせます
 ←clickで原寸拡大
←clickで原寸拡大
5.ツールバーのビュー→画面サイズに合わせるで画像を拡大して作業します。
6.色を塗り替えます。
7.いらない部分を削除したり、おかしな部分を修正したりします。
8.画像の位置を修正します。

9.ツールバーのファイル→データ書き出し→GIF 98a書き出し→ボックスがでたらOK→ファイル名をつけて保存します。
上記作業を繰り返して動きをつけた画像を1枚1枚作成します。
動きによって必要な枚数は違ってきますが、最低でも3枚は必要になるかと思います。
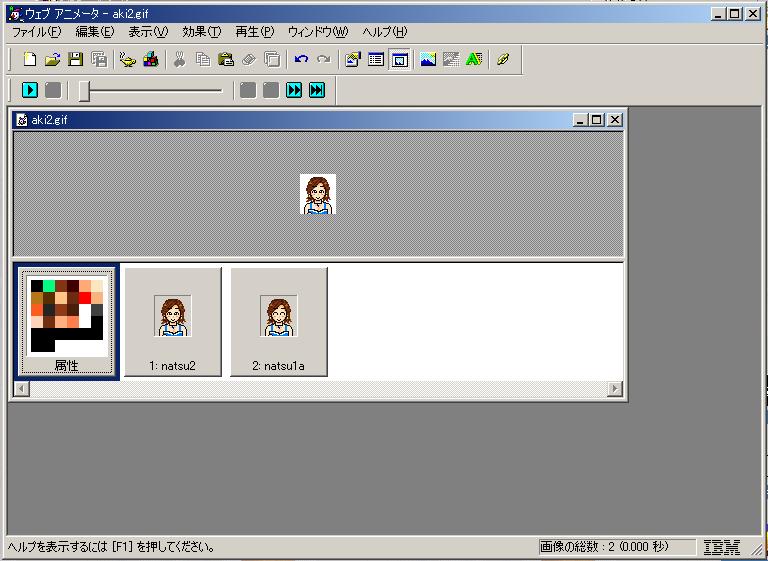
10.ウェブアニメータを起動します。
※スタートアップは閉じるでOK
 ←clickで原寸拡大
←clickで原寸拡大
11.動かしたい順番にファイルをドラッグ&ペーストします。

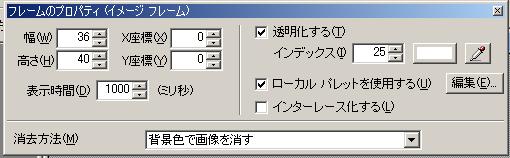
12.取り込んだファイルをクリック→右クリック→フレームのプロパティ→表示時間を入力します。
※早い動きなら100〜300秒、遅い動きなら1500〜2000秒くらい?

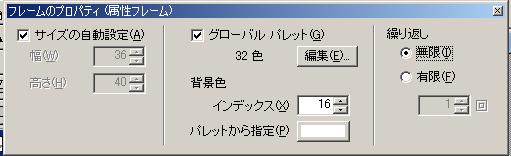
13.属性を右クリック→フレームのプロパティ→繰り返しを無限にチェックします。
これをしないと1回だけしか動きません。
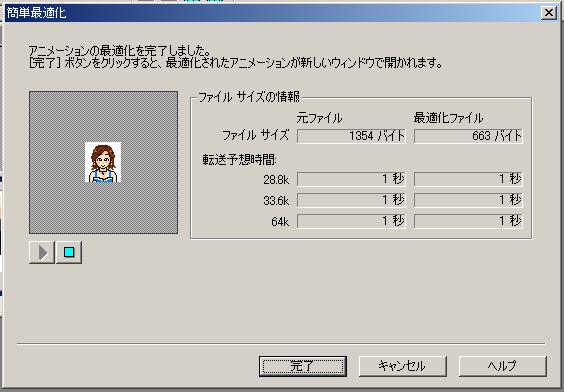
14.実際に動かしてみて、OKならツールバーのファイル→簡単最適化します。
最適化することによってアイコンの容量が1/4〜1/10まで落とせますから機能がついているなら必ずやりましょう。
 ←clickで原寸拡大
←clickで原寸拡大
15.再度動きを確認し、OKならファイル名をつけて保存します。
16.サーバにアップしてアドレスを取得すれば完成!お疲れ様でした^^