
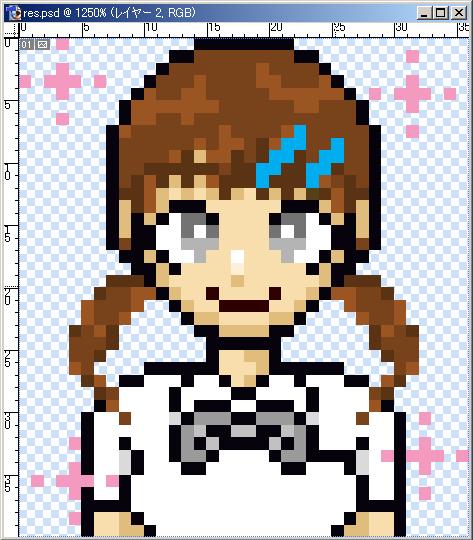
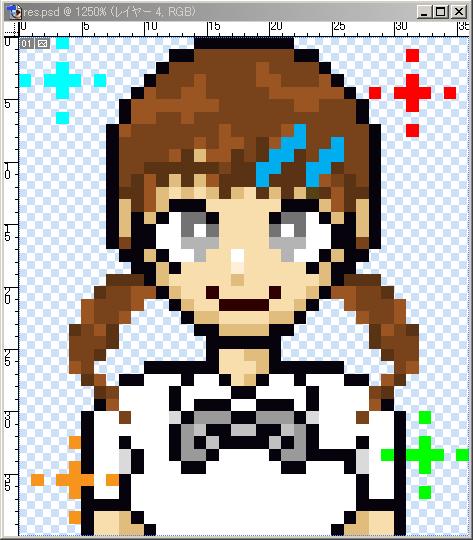
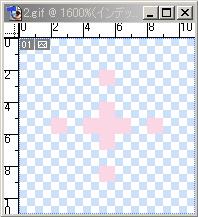
個人的には、顔や髪にかかりすぎる位置はあまり好きではないので、上のふたつは空いている背景に収めてあります。

レイヤー2にそのまま書き込んでもいいのですが、新しいレイヤーを1枚作ります。

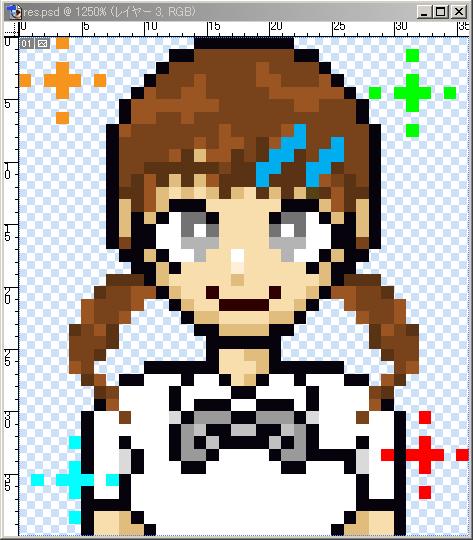
今回のポイントとしては暖色系・寒色系を対角線で使用したことです。
この時の色の組み合わせでキラキラの光具合がかなり違ってきますので、いろいろ試してみるといいでしょう。
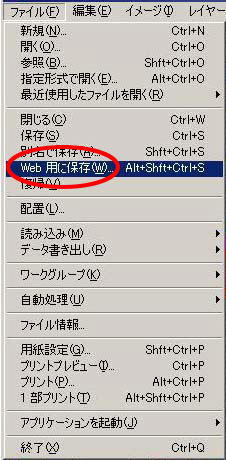
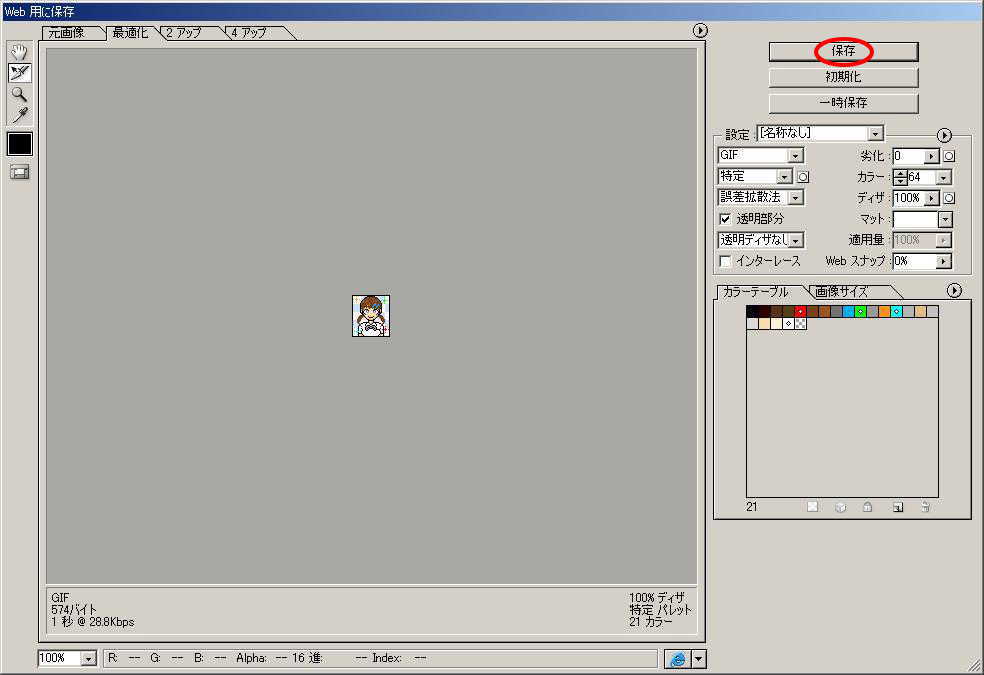
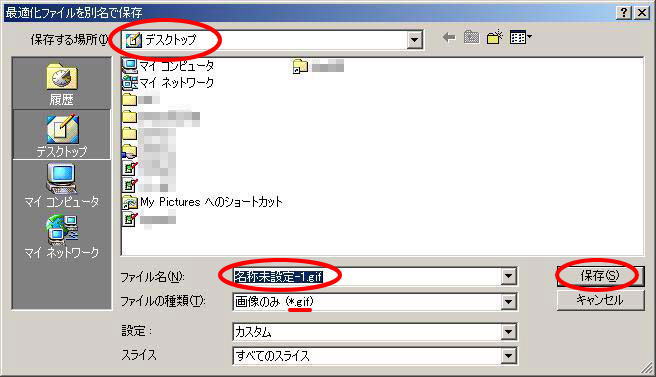
得いく仕上がりになったら、ここで1枚目の画像を【保存】します。

PhotoShop5.0をご利用の方はこの操作ができませんので【ツールバー】→【ファイル】→【データ書き出し】→【GIF 98a書き出し】
を選択します。

※PhotoShop5.0にはこの機能はありませんのでボックスが出たら【OK】を選択して下さい

私個人のオススメとしてはデスクトップです。
アニメgifは数枚の画像を使います。
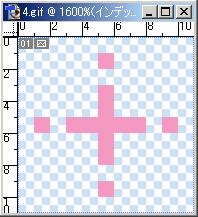
動かす時にどのファイルがどの動作をしているのか判りやすくするため、私は1.gifとつけています。
念の為画像を取り込んでおかしなところがないか確認してみるといいでしょう。


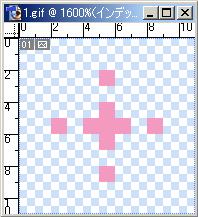
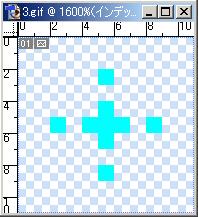
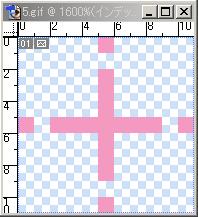
こうすることにより、輝かせた時に色の入れ替わり(キラキラ感)がよくでます。
キラキラは軽量化があまりできない動作なので、枚数は少なくした方が無難です。
作業が済んだ画像は14番〜16番の要領でそれぞれ保存します。

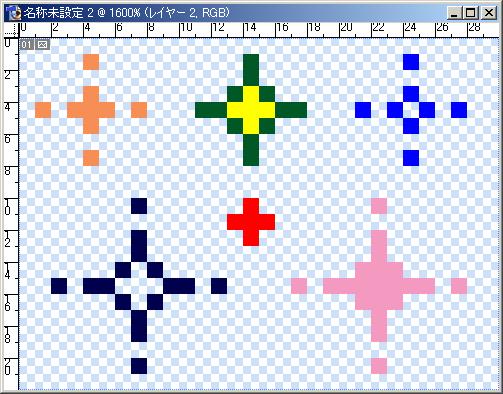
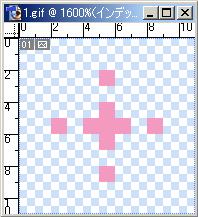
私が主に使用しているのはオレンジのタイプ。
オレンジのを少しアレンジした模様を組み合わせる場合もあります。
これらはあくまで見本ですので、あとはご自分でこれはと思う形を開発してみて下さい。


1色だけの指定でキラキラを、というリクエストがあった場合によく使うやり方。
濃い色と薄い色の差をしっかりだすのがキラキラしているように見えるポイントです。


それぞれ使っている色がキラキラしていても見分けられるのが特徴といえば特徴です。



キラキラは色を入れ替えて作るだけじゃないということですね。
工夫次第でもっといろんなバージョンのキラキラを作ることができると思います。