

右から2番目を押して【レイヤー】を新しく作成します。
ちなみに一番左は【ゴミ箱】です。
いらないレイヤーをドラック&ドロップでゴミ箱にあわせるとレイヤーを削除することができます。

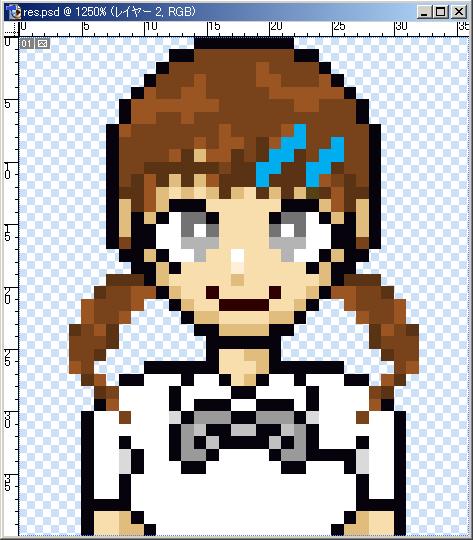
色見本タブで色を選ぶでもよし、カラータブで色を調合して気に入った色合いを作るもよしです。

これが現在使える色になります。

このアイコンをクリックしないと着色はできません。

これを間違うと元の画像を傷つけてしまうので注意して下さい。
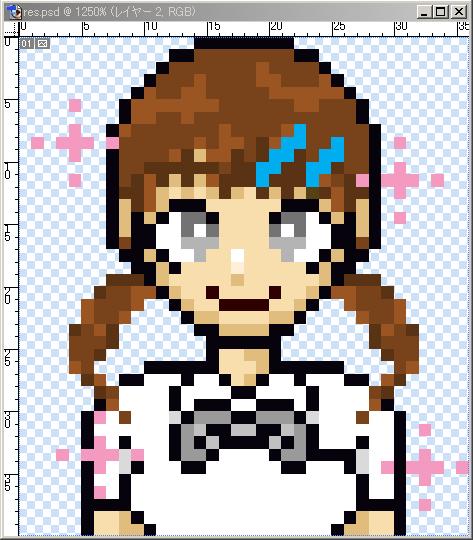
確認したら、適当な位置に好きなだけキラキラの元になる模様を書き込みます。
あまりたくさん書き込むとうるさくなりますので、4〜6個くらいを目安にするといいでしょう。

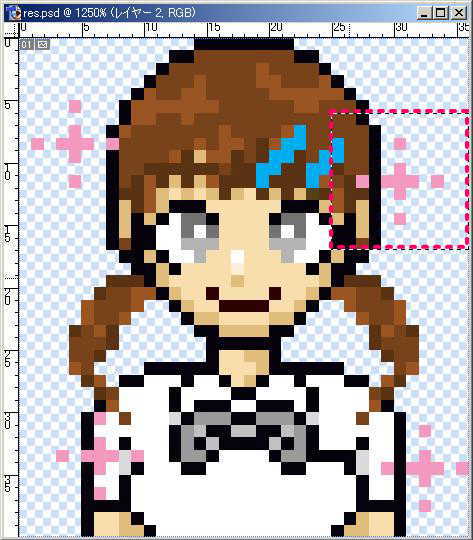
【選択アイコン】をクリックして模様を移動させます。

点で囲まれた四角の中が動かせる範囲になりますので、動かしたい模様を囲むように選択して点の中に画像を入れます。

この作業をしないと模様を移動させることができません。

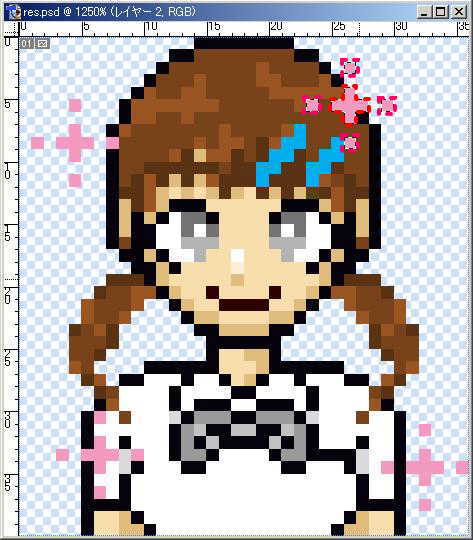
人物とのバランスや他の模様の位置などを考えながら配置する倍所を考えて移動させます。
必要であれば、7番〜10番を繰り返して他の模様も移動させて下さい。