
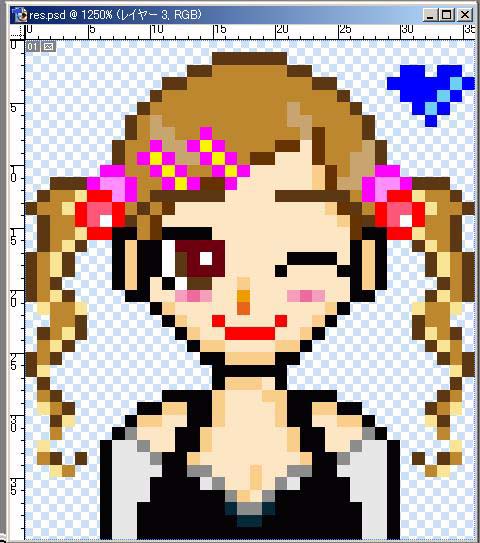
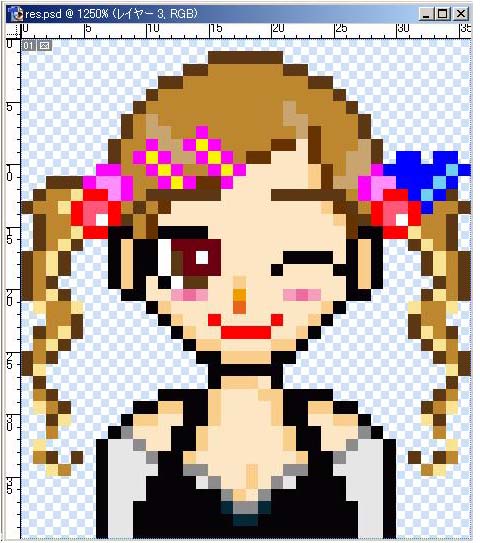
色の変更を確認して適当な場所にハートを描きこみましょう。
大きさや色はお好みで。
元画像の上に描くとみずらいので、なにもない場所か元アイコンの目玉を消して非表示の状態で描くと楽です。
ハートは1色でもいいですし、フチと中の色を変えたり光(?)を入れてみるのもカワイイ仕上がりになります。


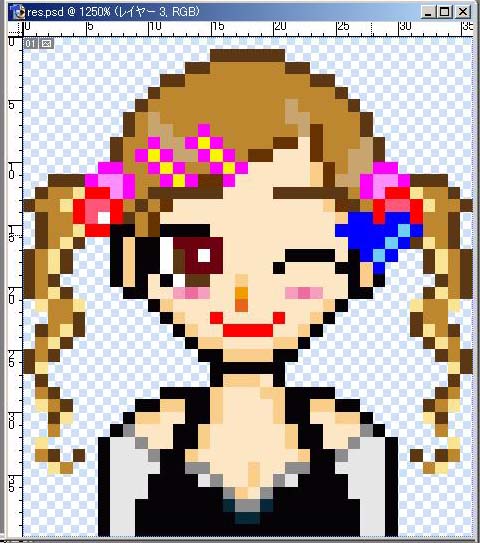
この捜査で書き込んだ画像を好きな位置に移動させることができます。
移動させたい画像をクリックしたまま、適当な位置に動かして下さい。
【↑↓←→キー】でも移動できます。
今回はつぶった目のすぐ右横に移動します。

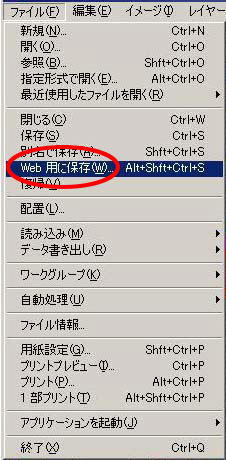
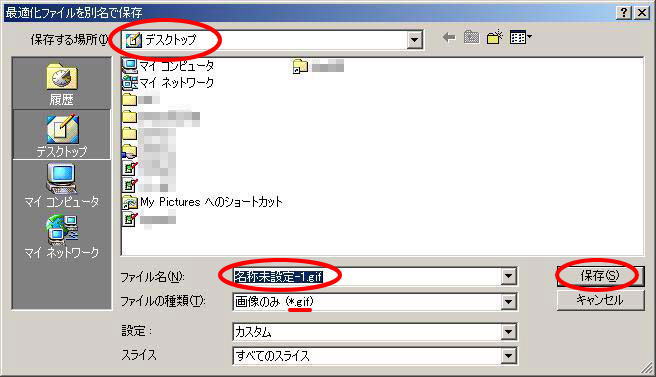
納得いく仕上がりになったら、ここで1枚目の画像を【保存】します。

確認したら【ツールバー】→【Web用に保存】を選択します。
PhotoShop5.0をご利用の方はこの操作ができませんので【ツールバー】→【ファイル】→【データ書き出し】→【GIF 98a書き出し】
を選択します。

※PhotoShop5.0にはこの機能はありませんのでボックスが出たら【OK】を選択して下さい
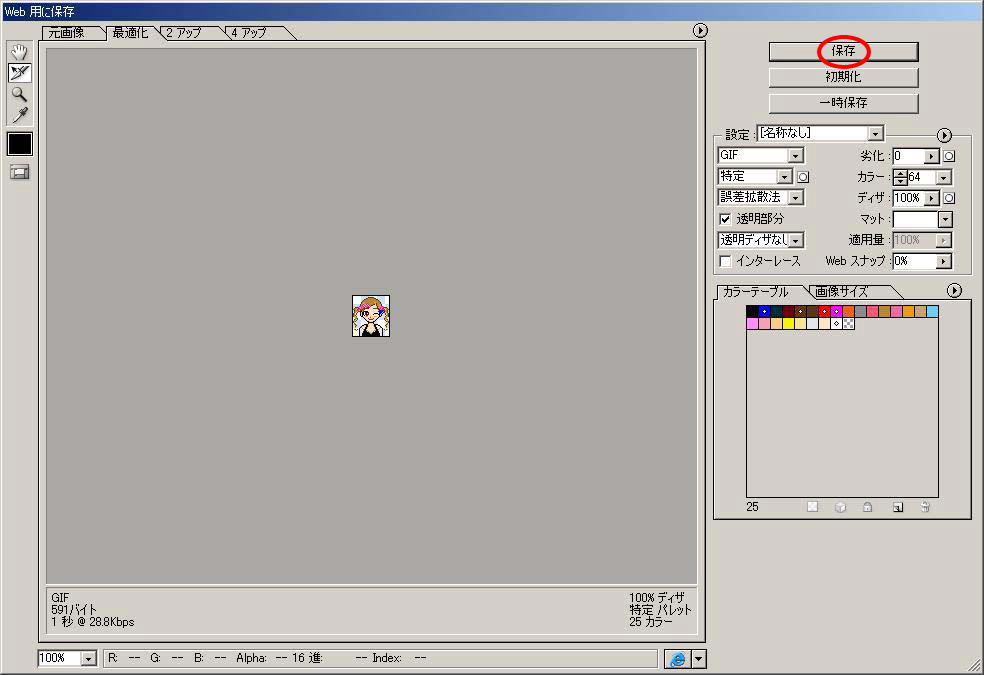
※クリックすると原寸大をみることができます(デカイです)

私個人のオススメとしてはデスクトップです。
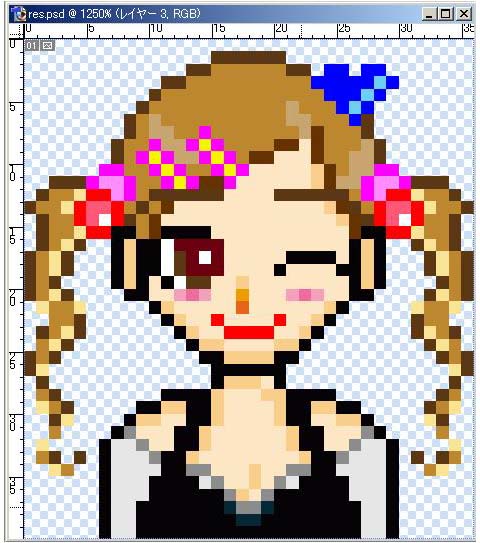
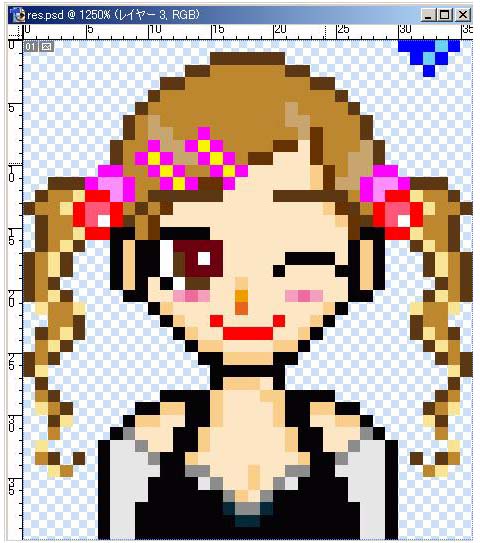
アニメgifは数枚の画像を使います。
動かす時にどのファイルがどの動作をしているのか判りやすくするため、私は1.gifとつけています。
念の為画像を取り込んでおかしなところがないか確認してみるといいでしょう。



最低4枚作れば、それなりの動きになります。
細かく動かしたいならもっと枚数を作ればいいのですが、あまり枚数を使うと完成した画像がとても重くなるので注意して下さい。
ちなみにファイル名は向かって左から【2.gif】、【3.gif】、【4.gif】とつけました。

あとはご自分でこれはと思う形を開発してみて下さい。