

右から2番目を押して【レイヤー】を新しく作成します。
ちなみに一番右は【ゴミ箱】です。
いらないレイヤーをドラック&ドロップでゴミ箱にあわせるとレイヤーを削除することができます。

へこんだ感じになったら、画面にでているアイコンのまつげあたりをクリックします。
そうするとまつげに使われている色(この場合は黒)を取り込むことができます。

これが現在使える色になります。
スポイトが面倒な場合は右側にある【カラーパネル】をクリックして色を選ぶことも可能です。

このアイコンをクリックしないと着色はできません。

これを間違うと元の画像を傷つけてしまうので注意して下さい。
ナゼ注意しなくてはならないのかは、のちほど説明します。
確認したら、開いている目をベースにして閉じた状態の目を描きこみます。
目の真ん中あたりが黒くなっているのが判るでしょうか。
この作業は好みですので、好きな位置を塗りつぶして下さい。
ただし、あまり変な位置を塗ると動かした時に不自然になります。

色が取り込めたら【鉛筆アイコン】をクリックして必要な部分を塗り潰して下さい。
必要であれば、スポイトと鉛筆を繰り返します。



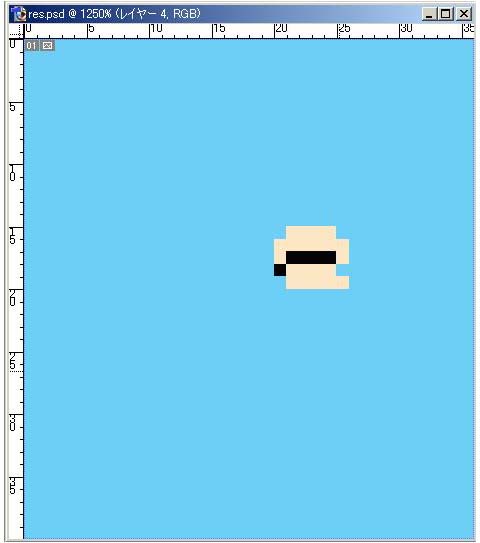
判りやすいように下に色を敷いてみました。
元のアイコンには一切手をつけず、目の部分だけ塗り潰されていることが判ります。
このように、目玉をクリックするとアイコンが消えて取り込まれている画像も作業画面に反映されなくなります。
11番でウッカリ元のアイコンをクリックしていると、元画像に作業工程が上書きされて開いている目が潰されてしまいます。
これがレイヤー機能をもつソフトの醍醐味といったところでしょうか。

右上にある【カラーパネル】の中から好きな色をクリックします。
今回は観やすいように青で。