ウェブアニメータで背景透過処理
*** ウェブアニメータで透過する方法 ***
HPビルダーというHP作成ソフトに付属されているウェブアートアニメータの使い方です。
このソフトを使えばすでにアニメgif化されたアイコンも透過することが作成可能です。
少々面倒ですが、簡単なのでぜひ使い方を覚えてみて下さい。
ま、本当はアニメgif化する前に透過処理をしてしまうのが一番なんですが。
| → | → ウェブアニメータで背景透過処理 |
|||||
| 使用する画像 | 完成 | |||||
 |
| 1.背景を透過したい画像を取り込みます。 ファイル→開くでもよし、ドラック&ドロップでもよし。 ファイルを取り込むと、使われている画像が上記のように表示されます。 |
 |
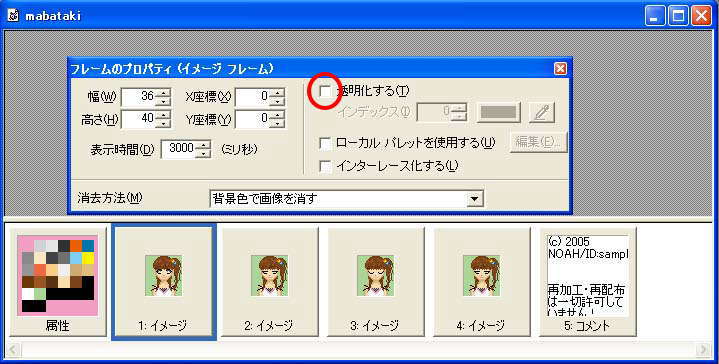
| 2.取り込みが完了したら【属性変更】を右クリック→【フレームのプロパティ】を選択。 上記画面がでますので、【透明化する】にチェックをいれます。 |
 |
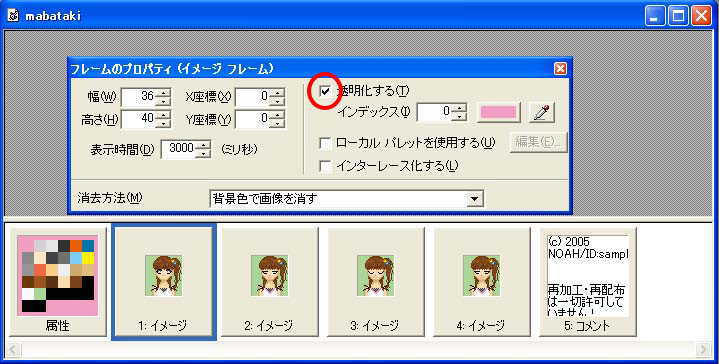
| 3. 【透明化する】にチェックを入れた画面です。 【インデックス】がアクティブになりますので、色の部分をクリックします。 上記画像ですと、クリックするのはピンクの部分になります。 |
 |
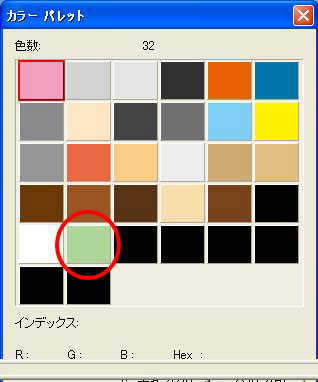
| 4.3番を実行すると、上記のようなカラーパレットが開きます。 ここが透過のポイントです。 画像の背景に使っている色と同じ色をクリックして下さい。 今回ですと、背景に使っている色は若草色ですから、同じ色をクリックします。 |
 |
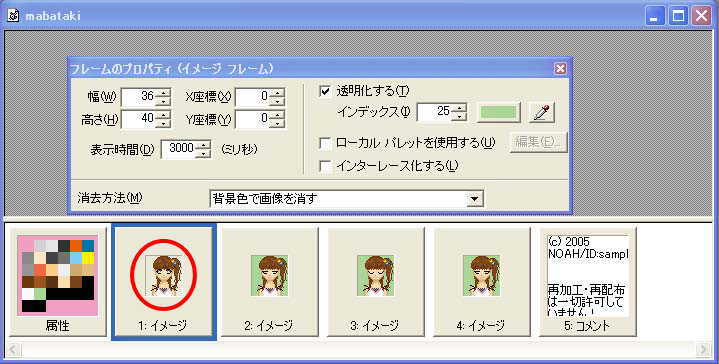
| 5.1枚目を透過したところ。 【1.イメージ】の画像の背景が透過されているのが判ります。 同じ要領で全部の画像を透過しましょう。 |
 |
| 6.すべて透過処理を終わらせたところです。 4枚ある画像の背景が全部透過されています。 |
 |
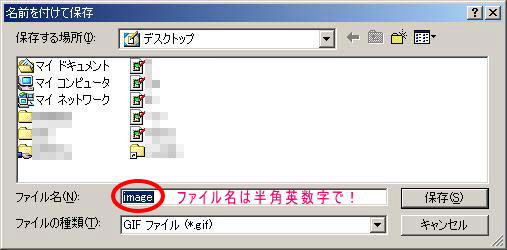
| 7.必要であれば軽量化・秒数指定・コメント挿入等の作業をして下さい。 最後に保存します。 ファイル名は半角英数字で。基本ですね。 |
| 8.指定した場所に上記のアイコンが保存した名前ででていればOK。 保存したからといって成功しているとは限りませんから、必ずブラウザにドラック&ドロップして一度確認してみましょう。 |