

右から2番目を押して【レイヤー】を新しく作成します。
ちなみに一番左は【ゴミ箱】です。
いらないレイヤーをドラック&ドロップでゴミ箱にあわせるとレイヤーを削除することができます。
取り込んだ画像はまだ必要ないので、目玉をクリックして非表示にしておきましょう。

色見本タブで色を選ぶでもよし、カラータブで色を調合して気に入った色合いを作るもよしです。

これが現在使える色になります。

このアイコンをクリックしないと着色はできません。

これを間違うと元の画像を傷つけてしまうので注意して下さい。
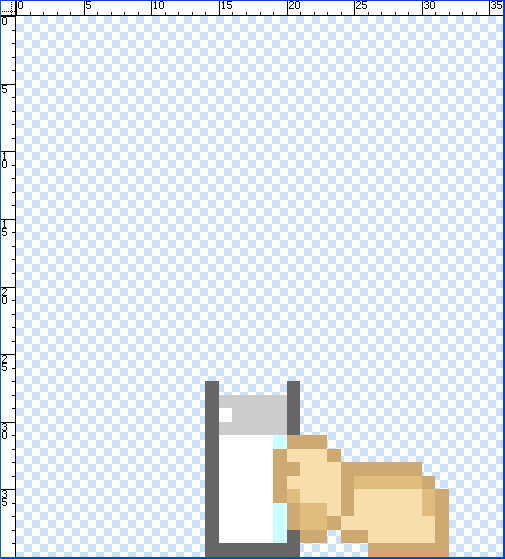
確認したら、適当な位置に腕を書き込みます。
上半身とのバランスを考えて下さいね。
腕のディテールは厳密でなくてかまいません。
実際はかなり縮小されて表示されますから、腕にみえる感じ。程度でOKです。
飲み物を持っている動作、持ち上げている動作、飲んでいる動作と最低3枚は描く必要があります。
なお。上記では着ている服がノースリーブなので腕(肌)の色を塗っていますが。長袖の場合は服(袖)の色を塗りましょう。

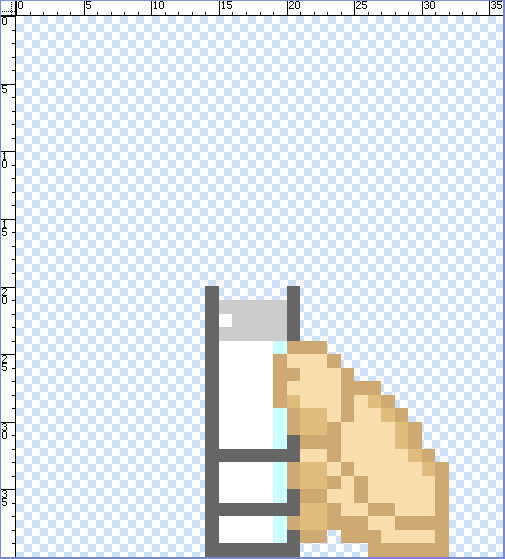
できあがったら、さらにレイヤーを新しく作成して飲んでいる動作の腕を描きます。
腕は必ず別のレイヤーに描いて下さい。
同じレイヤーに描いてしまうと千手観音のようになってしまいます(^^;;
最低3枚ですが、動きを滑らかにしたいのであればもっと持ち上げる枚数を増やせばOK。ただしその分重くなります。
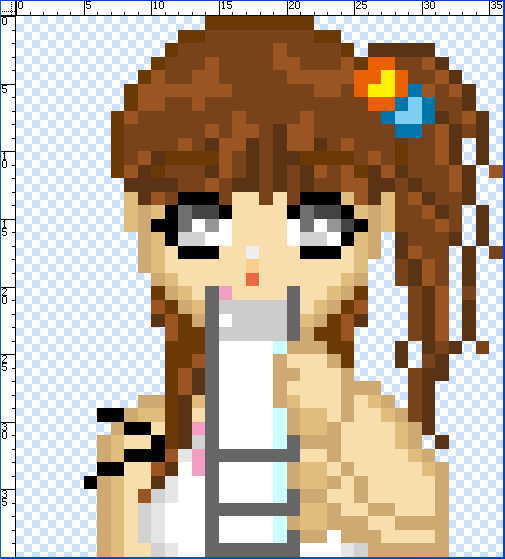
全部描き終わったら目玉をクリックし、描いた腕を一度全部表示させてみましょう。
自然に持ち上がっているかどうかチェックして、おかしいようなら腕の画像を【上下左右】に移動させて調整して下さい。
人物アイコンと腕のバランスがおかしくないか、この段階でチェックしましょう。
基本は人物です。
なんかおかしいな〜という場合は腕の画像を【上下左右】に移動させて調整して下さい。

基本は人物です。
人物画像の目玉をクリックして、飲んだ時の口にグラスがかかっているかどうか確認します。
ズレている場合は腕の画像を【上下左右】に移動させて調整して下さい。
その際、腕の画像のレイヤーの目玉アイコン右隣をクリックすることで一時的に複数のレイヤーを固定することができます。
レイヤーを固定したまま動かすと、さきほど調整した腕の意図がおかしくならずに済みます。
再度クリックすればレイヤー固定ははずれますのでご安心下さい。

最初に白い飲み物を作っていれば赤色用を。赤い飲み物で作っていれば白色用を。
私はいつも白色を先に作成するので、赤色用です。
動作用ファイルを保存する時にグラスの部分に載せると簡単に色替えをすることが可能です。
必要に応じて瞬きやウインク等の動作をつけたすとオリジナリティがでますね。
私の場合ですと、それぞれグラスを持っている動作、持ち上げている動作、飲んでいる動作の計3枚。
赤系と白系がありますので、赤はr1.gif・r2.gif・r3.gif。白系はw1.gif・w2.gif・w3.gifとつけています。
単純に1.gif・2.gif・3.gifとつけてしまうと、別パターンを保存する時に上書きしてしまいますから注意して下さい。
目を閉じた場合、前髪も修正することになりますが、この辺は直感で(え
もしくは髪型だけのパーツを別にDLしてそれを取り込み、目の部分だけ切り取るという方法もあります。
私は面倒なので、だいたいは勘で前髪を作成していいます。
この画像をアニメggif加工ソフトに取り込んで秒数を設定した後ファイル名をつけて保存します。
ファイル名は白刑の飲み物が3.gif、赤系の飲み物が5.gifとなります。