
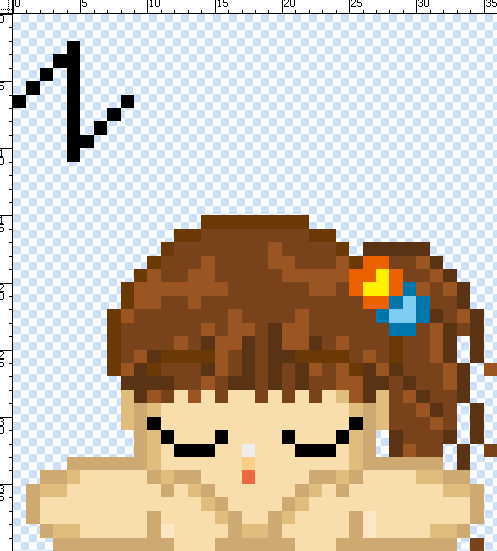
判りやすいように下に色を敷きました。
※この作業はアイコン作成には必要ありません

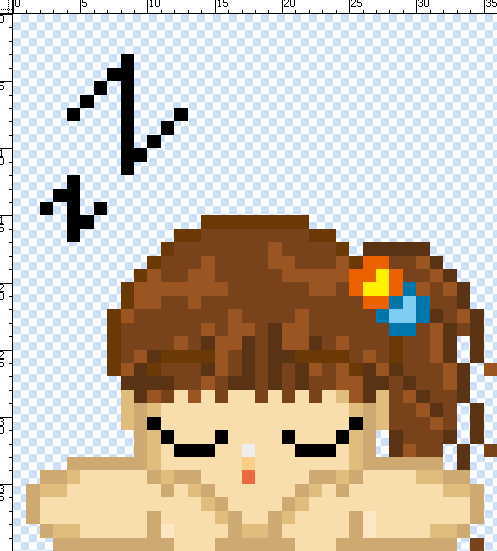
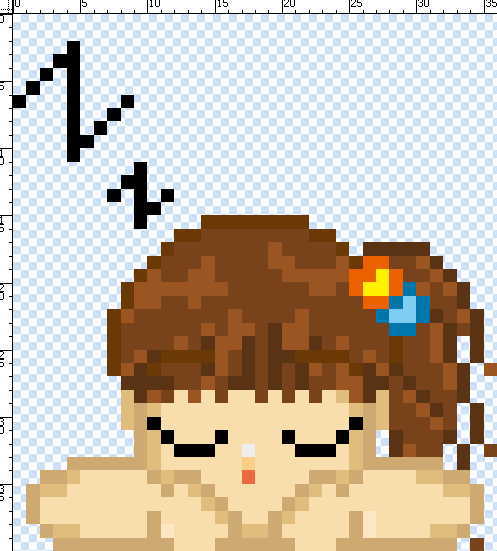
1枚に大きな「Z」を。もう1枚に小さい「z」を適当な位置に描きます。
ふたつの大きさのバランスを考えながら作画するといいと思います。
この画像を交互に表示させることで、寝ている状態を表現します。
「Z」ではなく、別の文字を入れたりする場合もこの段階でレイアウトを決めると後で苦労しません。

並べてみるもよし、バラバラに配置するもよし。
これはお好みですから、自由に配置して下さい。

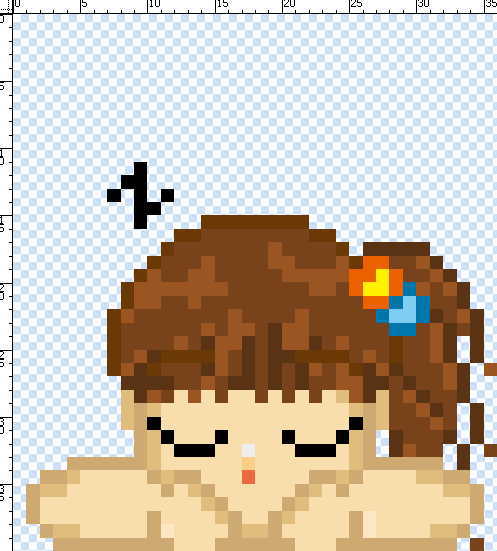
小さい「z」だけが表示されている状態で1度保存しましょう。
これが寝ている動作の1枚目になります。
※保存の仕方は【瞬きの作り方】をご覧下さい
ファイル名はアニメgifを作る時に楽なので、私は1.gifとつけています。

そして大きい方「Z」をクリックして表示させ、同じ要領で保存します。
ファイル名はアニメgifを作るときに楽なので、私は2.gifとつけています。
念の為画像を取り込んでおかしなところがないか確認してみるといいでしょう。
私の場合は【ウェブアニメータ】です。

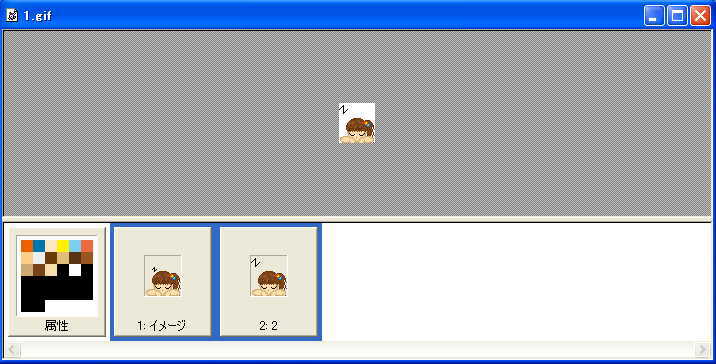
今回使うのは2枚だけなので、2枚表示させるだけでOK。
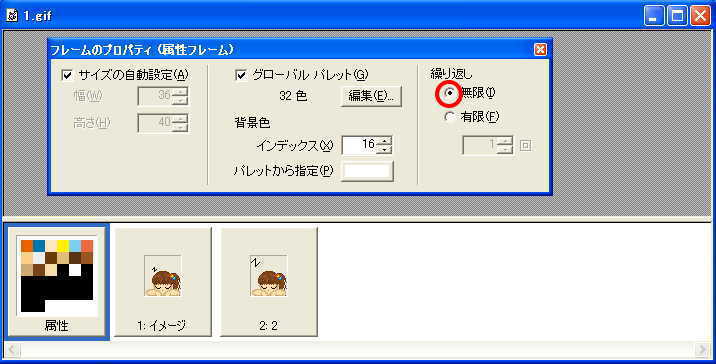
表示させたら、一番左端の【属性】を右クリック→プロパティを開き、【繰り返し】で【無限】にチェックを入れて閉じます。

そうすると、上記のように2枚両方が青い枠で囲まれるはずです。
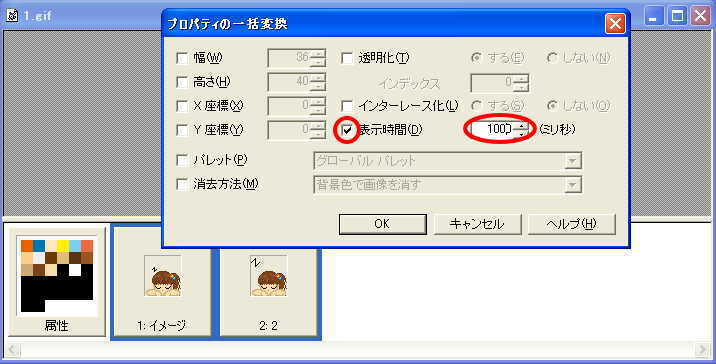
この状態で画像の上で右クリック→プロパティの一括変換を実行します。

適当な数字を入れて下さい。
これが動作する際に表示される秒数になります。
表示がミリ秒となっていますが、これは1/1000秒という意味です。
1000ミリ秒=1秒。つまり1秒表示させたければ1000と入れればいいわけです。
なので、5秒だと5000(ミリ秒)ですし、3.5秒だと3500(ミリ秒)となります。
上記アイコンは1枚目の画像、2枚目の画像をそれぞれ1秒(1000ミリ秒)表示させる設定にしました。