

右から2番目を押して【レイヤー】を新しく作成します。
ちなみに一番左は【ゴミ箱】です。
いらないレイヤーをドラック&ドロップでゴミ箱にあわせるとレイヤーを削除することができます。
取り込んだ画像はまだ必要ないので、目玉をクリックして非表示にしておきましょう。

色見本タブで色を選ぶでもよし、カラータブで色を調合して気に入った色合いを作るもよしです。

これが現在使える色になります。

このアイコンをクリックしないと着色はできません。

これを間違うと元の画像を傷つけてしまうので注意して下さい。
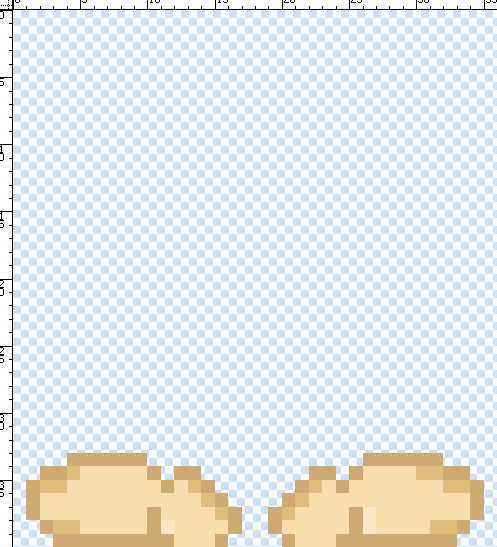
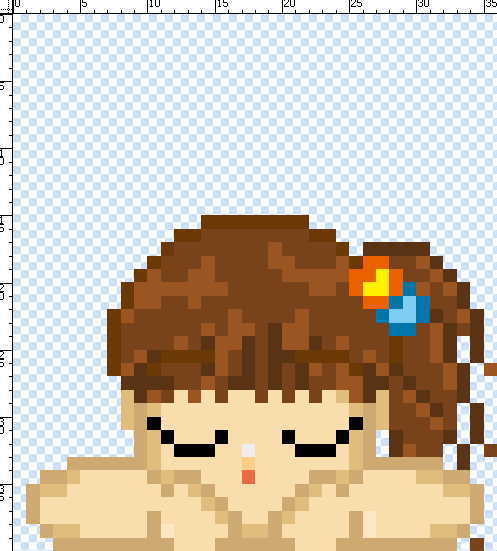
確認したら、適当な位置に好きなだけ腕を書き込みます。
あまり上にしてしまうと寝ているように見えませんから、画面下ぎりぎりに描くといいでしょう。
腕のディテールは厳密でなくてかまいません。
実際はかなり縮小されて表示されますから、腕にみえる感じ。程度でOKです。
なお。上記では着ている服がノースリーブなので腕(肌)の色を塗っていますが。長袖の場合は服(袖)の色を塗りましょう。

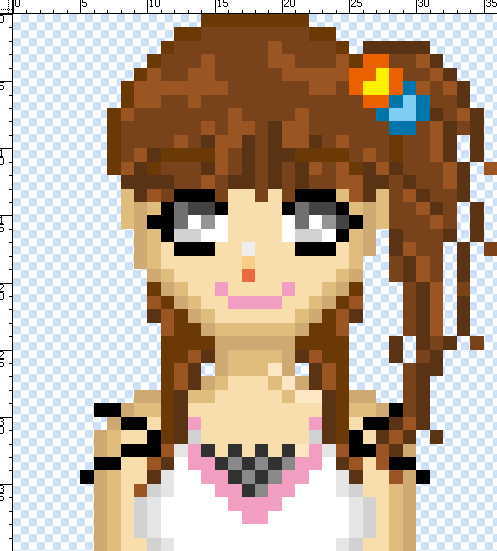
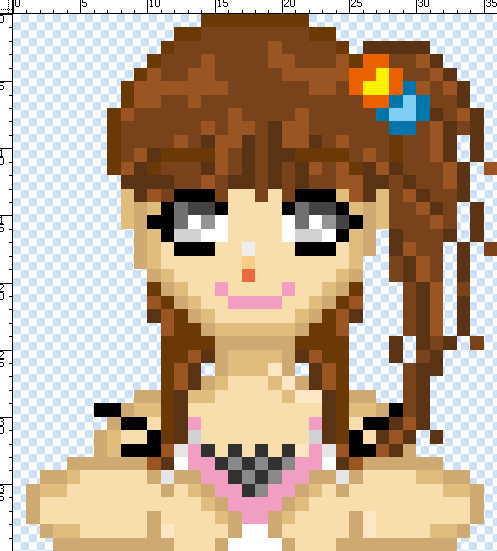
人物アイコンと腕の一バランスがおかしくないか、この段階でチェックしましょう。
基本は人物です。
なんかおかしいな〜という場合は腕の画像を【上下左右】に移動させて調整して下さい。

マウスでドラックすることもできますが、まっすぐ降ろさないとせっかくあわせた腕の位置が狂ってしまいます。
どうしてもマウスで移動させたい場合は【グリッド】を表示させてから作業するとまっすぐ降ろせます。
降ろす目安は、だいたい顔の下の輪郭が画面下にかかるくらい。
このあたりはお好みですから、好きな位置まで卸で下さい。

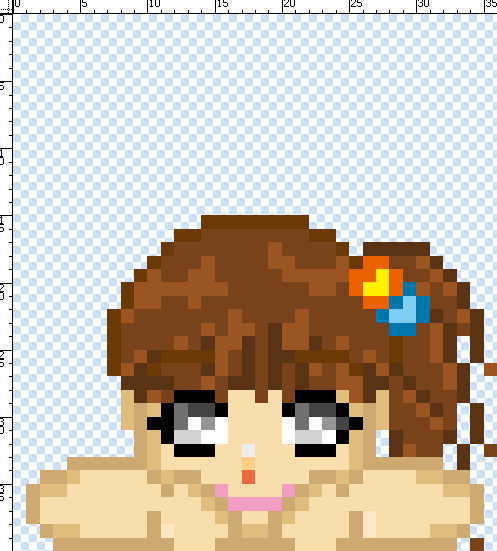
【レイヤー】を新しくもう1枚作成して、目を閉じている画像を作成します。
3〜5の要領で使う色を指定して下さい。

目を閉じた場合、前髪も修正することになりますが、この辺は直感で(え
もしくは髪型だけのパーツを別にDLしてそれを取り込み、目の部分だけ切り取るという方法もあります。
私は面倒なので、だいたいは勘で前髪を作成していいます。